Custom Template suggestion Hooks in Drupal
- What are Custom Template Hooks?
- Benefits of Custom Template Hooks
- How to Create Custom Template Hooks
- Additional Considerations
In Drupal, custom template hooks provide a powerful mechanism for overriding default templates and creating more tailored layouts or presentations for specific content or contexts within your theme. Here's a breakdown of the concept:
What are Custom Template Hooks?
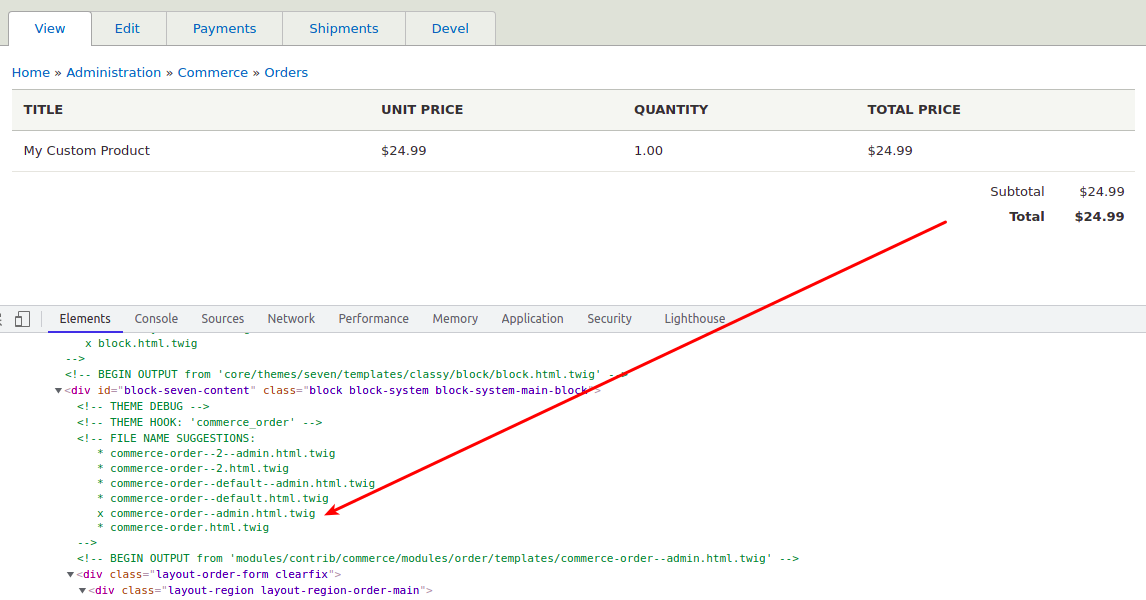
Templates in Drupal are often defined using theme hooks, which are unique identifiers that map to template files. Core and contributed modules provide many default theme hooks for various elements like nodes, blocks, comments, etc. Custom template hooks allow you to extend this system by creating your own hooks and associating them with specific template files in your theme.
Benefits of Custom Template Hooks
- Granular Control: Tailor the presentation of content based on specific criteria, such as content type, entity properties, or user roles.
- Theming Flexibility: Create unique layouts or styles for specific content elements without modifying core or contributed module templates directly.
- Maintainability: By isolating logic in custom templates, you can keep your theme cleaner and easier to manage.
How to Create Custom Template Hooks
-
Define the Hook Function:
In your custom module's .module file, implement a function using the naming convention
hook_theme_HOOK(). ReplaceHOOKwith a unique identifier for your custom hook.function my_custom_module_theme_my_custom_hook(array $variables) { // Return the theme suggestions array return [ 'my_custom_theme_hook__suggestion1', // Suggestion 1 template name 'my_custom_theme_hook__suggestion2', // Suggestion 2 template name ]; } -
Create Template Files:
In your theme's directory, create template files with names matching the suggestions returned from the hook function:
my_custom_theme_hook__suggestion1.html.twig
my_custom_theme_hook__suggestion2.html.twig
-
Implement Template Logic:
These template files will contain the custom HTML or Twig code for your specific presentation. You can access variables passed from the context using Twig syntax.
-
Template Suggestion Selection:
Drupal's theme system uses a hierarchy to determine which template to use. The most specific suggestion matching the current context takes precedence.
/**
* Implements hook_theme().
*/
function MY_MODULE_theme($existing, $type, $theme, $path) {
return [
'commerce_order__admin' => [
'template' => 'commerce-order--admin-custom',
],
];
}

Additional Considerations
-
You can leverage
hook_theme_suggestions_HOOK_alter()to modify the default suggestions provided by other modules for existing theme hooks. - Custom template hooks are often used in conjunction with preprocess functions to prepare additional data for the templates.
- Always follow Drupal's theme naming conventions for consistency and easier maintenance.